Discover The Benefits You Get With GitHub Templates
Support your contributors with GitHub Templates
Did you know that you can create templates for issues and pull requests on GitHub? This way you can specify how issues and pull requests in open-source projects, but also closed-source ones of your company, have to look like. In my opinion, this has several advantages. In today's article, I'll show you what GitHub templates are, how to create and use them, and what value they add.
What Are GitHub Templates?
GitHub templates are boilerplates for issues and pull requests that can be selected when creating them. This allows you to create a predefined structure for bug reports, feature requests, and discussions.
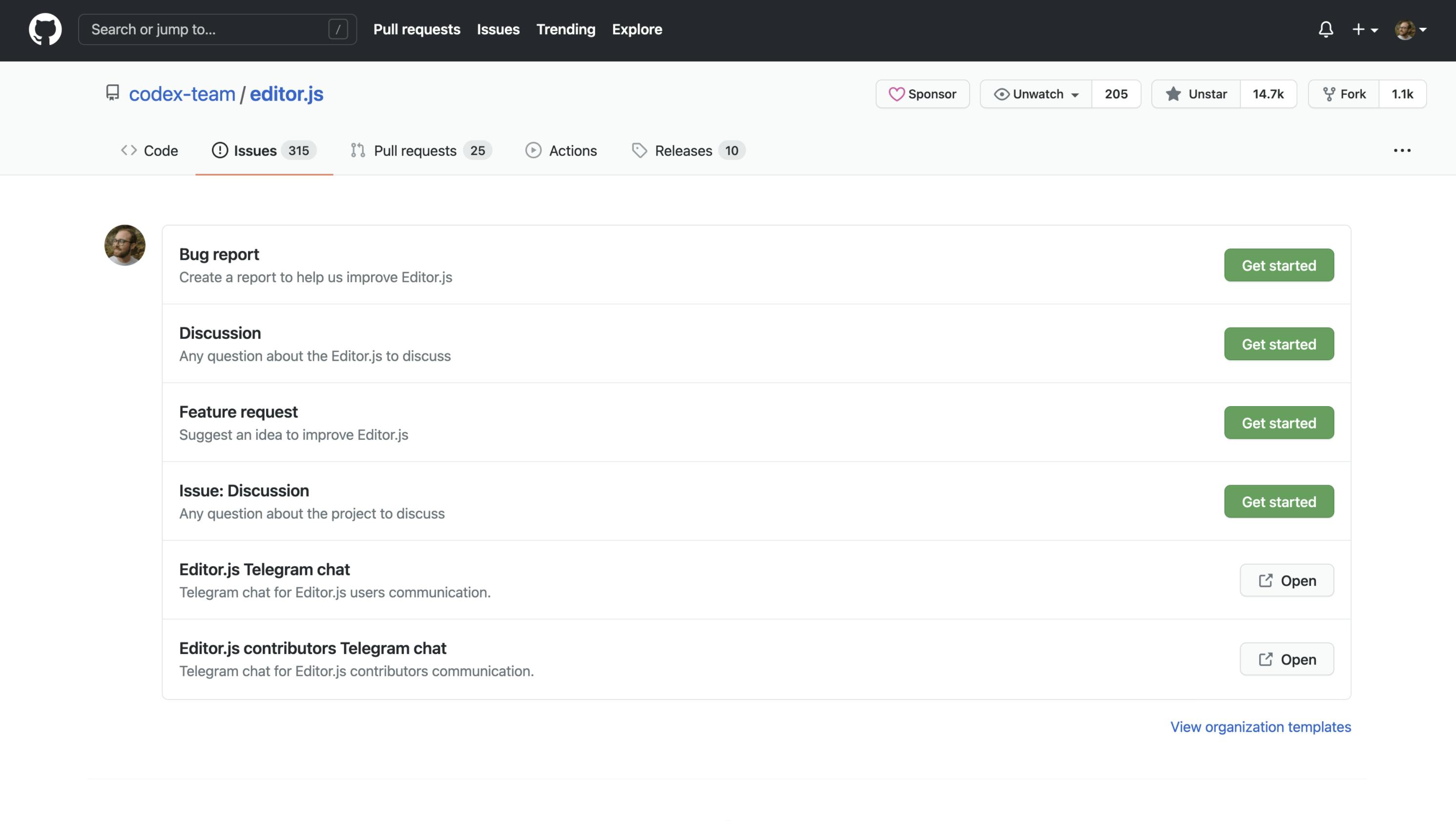
I am sure you have noticed that various larger open source projects always have the same structure for issues and pull requests? Let's take a look at EditorJS for instance. One of my favorite editors. Whenever you open an issue, you see this interface:

This gives maintainers a clear and structured way to deal with new reports. The structure makes new issues comparable and provides a standardized framework. This also helps more inexperienced issue reporters to mention the essentials and makes it easier for the maintainers to find a solution.
How to Create GitHub Templates
Like many things on GitHub - you can tell I'm a fan - creating templates is not hard. All you need is a .github/ISSUE_TEMPLATE folder where you put the templates.
A very simple and basic template looks like the following example. The name and about metadata are mandatory. But there are others, which we will discuss later.
---
name: Bug report
about: Create a report to help us improve our package
---
<!-- Enter text here -->
If you save this now as .github/ISSUE_TEMPLATE/bug_report.md, you'd have your first issue template ready.
--> You can read more about how to create them in the official docs.
Let's have a look at more examples by looking at EditorJS templates in detail. They have created multiple templates for "Bug report", "Discussion", "Feature request", "Issue: Discussion" and even external links pointing to their Telegram chats. This is their discussions.md template:
---
name: Discussion
about: Any question about the Editor.js to discuss
title: ''
labels: discussion
assignees: ''
---
The question.
Why and how the question has come up.
<!--
🤫 If you like Editor.js, please consider supporting us via OpenCollective:
https://opencollective.com/editorjs
-->
You already know name and about. As you can see, you can also add a default title, add existing labels, and even assign contributors (assignees) already to newly created issues. This can be very helpful when you have one in your team who's responsible for taking the first view at new issues, feature requests, or questions. In the example above you also see that they make use of HTML comments (<!-- (...) -->). Only the creator of the issues see's this comment, or if you edit the issue, but it's not visible to others. You can use this to add additional information or instructions. They used it to promote their OpenCollective link.
Speaking of links, as you can see from the first screenshot of the article, you have also added external links. Let's see how this works. Apparently, it needs the following file for that: .github/ISSUE_TEMPLATE/config.yml.
blank_issues_enabled: false
contact_links:
- name: Team
url: mailto:team@codex.so
about: Direct team contact.
- name: Editor.js Telegram chat
url: https://t.me/codex_editor
about: Telegram chat for Editor.js users communication.
- name: Editor.js contributors Telegram chat
url: https://t.me/editorjsdev
about: Telegram chat for Editor.js contributors communication.
By setting blank_issues_enabled to false your contributors will have to use one of your issue templates. If you set blank_issues_enabled to true, people will have the option to open a blank issue.
contact_links contains an array of objects containing name, url and about. This is it, you have now added external links to your GitHub issue templates as well.
--> Docs: Configuring the template chooser
For pull requests, the whole thing is even simpler. You create .github/PULL_REQUEST_TEMPLATE.md and insert the template structure. As far as I know, no metadata is needed here. So your template can look like this directly:
# [STORY](http://app.clickup.com)
## What I did
## How to test
## Screenshots
What Is The Value Of GitHub Templates?
For me, the value of GitHub templates is quite clear and I use them in all my newer public repositories. Providing a structure and support for issue creators is important to me and helps not only them but me as well!
Especially pull request templates, which in my experience are relatively more common in closed source projects, have proven to be very helpful. There may be different opinions on if and how much information the description of a pull request should contain. I believe that the more helpful details the creator adds now - using the template structure - the more helpful it will be in the future when it comes to understanding the context of a change. This has already helped me with one or the other session in the git history. Don't be too lazy to add details. Your future self and colleagues will thank you.
Share 💛
Do you like this article? Do you want to support me? Tell your friends on Twitter about it. Thank you!
Questions and Feedback
You got any questions or want to add your thoughts? Let me know in the comments below, please.