[Pro Tip] How to Validate and Debug Twitter Cards, LinkedIn and Facebook Posts
Never share outdated article details again.
Content creators produce content with a lot of love. We put a lot of work into the details, the overall picture, and the concept and hope to create value for others with our result. It can be all the more annoying when the Twitter card doesn't look as hoped or the Facebook post shows outdated information when sharing the link. Fortunately, there is a solution for this!
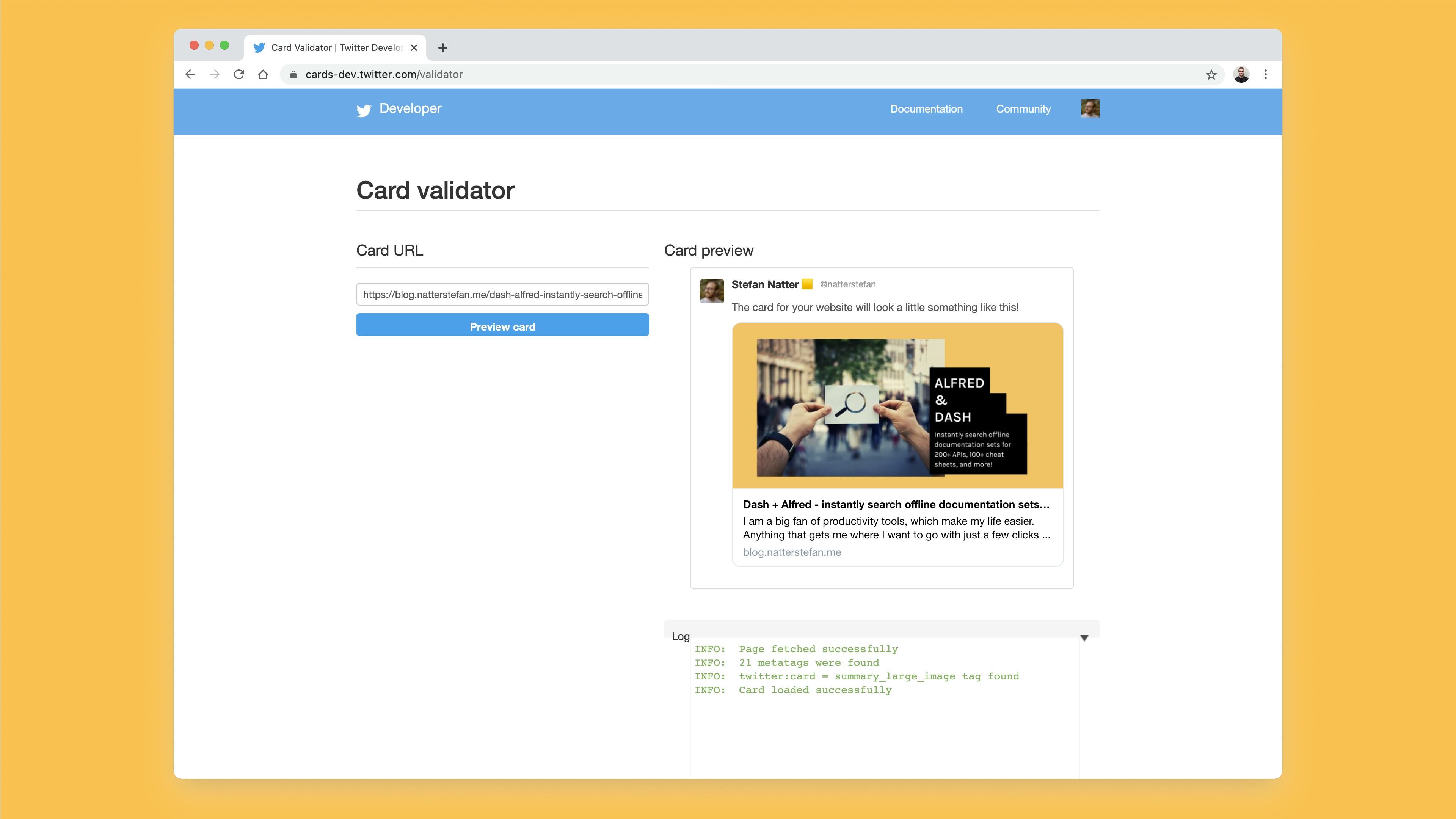
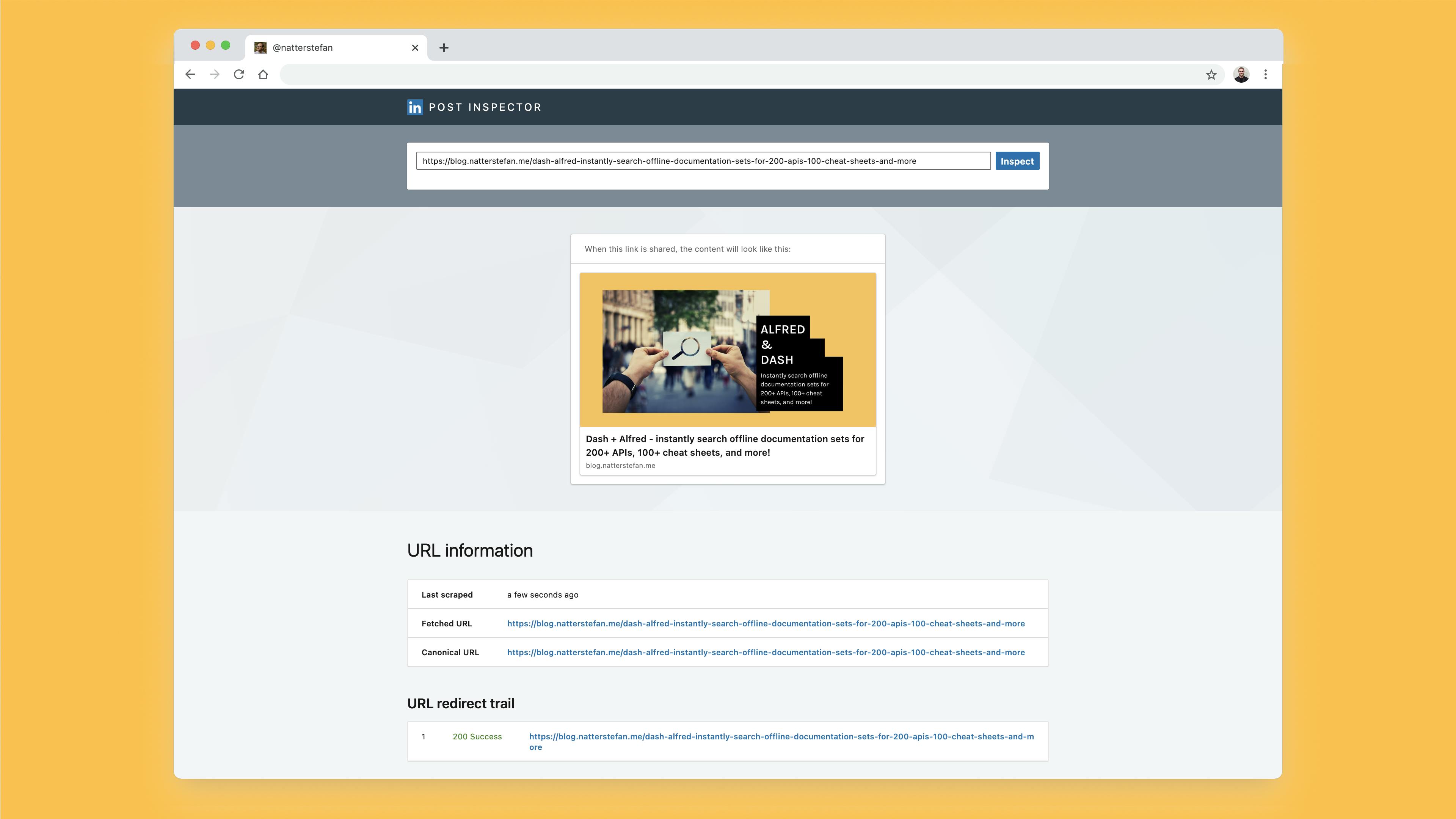
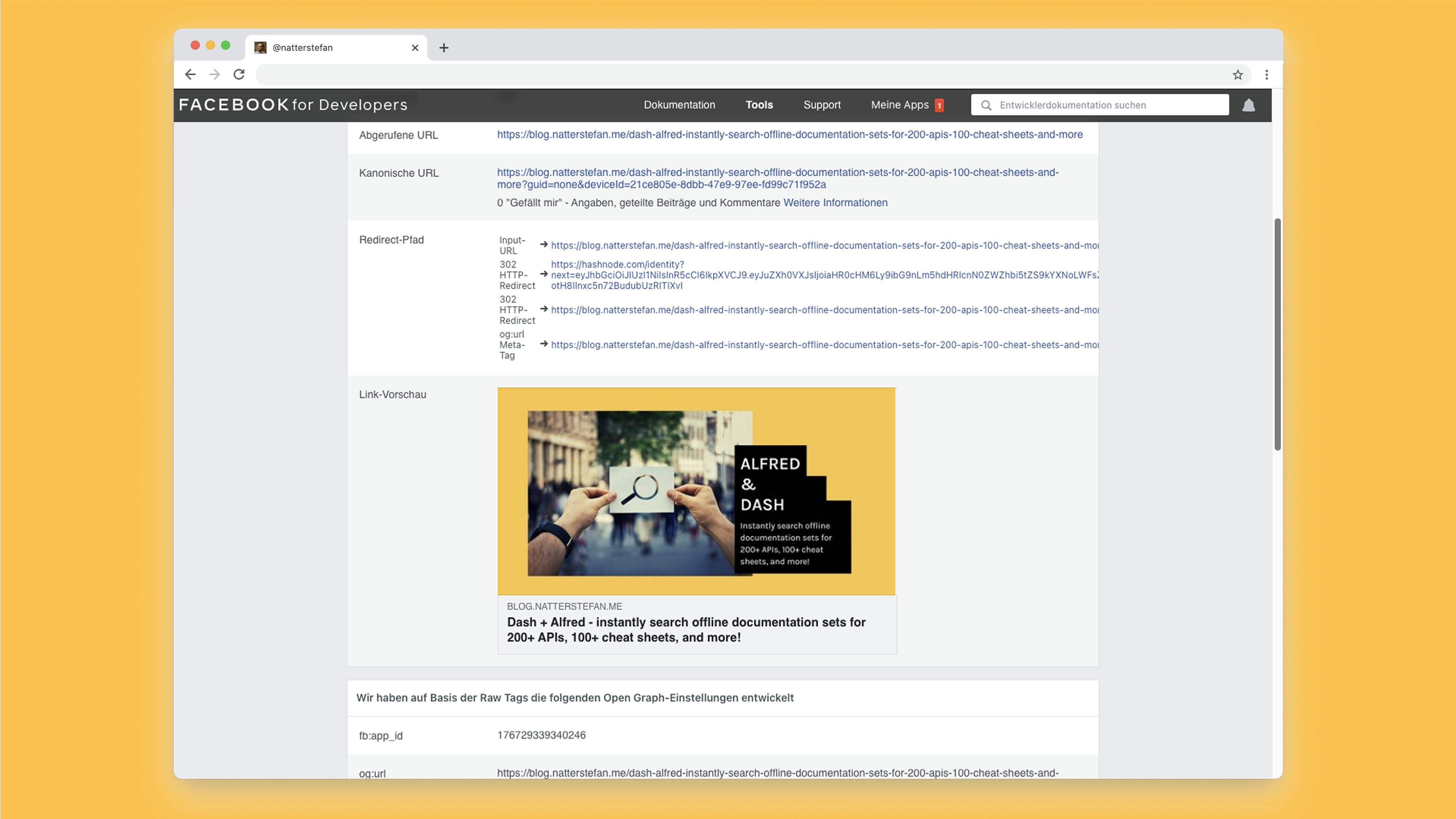
The principle is the same on all platforms. You open the validator page, paste your link and press the validate button. Then you will see the result a few seconds later. You are presented with the current version that the platform - e.g. Twitter - has cached. Generally, the check with the validator triggers new indexing and creates a new cache entry. So you have 2-in-1 debugging and cache invalidation with one click.
Here are the links to the validators of Twitter, LinkedIn, and Facebook.

-> URL: cards-dev.twitter.com/validator
Are you on Twitter? Let's connect!

-> URL: linkedin.com/post-inspector
Do you have a profile on LinkedIn? Then let's connect!

-> URL: developers.facebook.com/tools/debug
Questions and Feedback
You got any questions or want to add your thoughts? Let me know in the comments below, please.

![[Pro Tip] How to Validate and Debug Twitter Cards, LinkedIn and Facebook Posts](https://cdn.hashnode.com/res/hashnode/image/upload/v1613206241223/lq5un2pXu.png?w=1600&h=840&fit=crop&crop=entropy&auto=compress,format&format=webp)