There is no question that Visual Studio Code is one of the most popular IDEs for JavaScript developers. It has proven to be quite robust, extensible, and adjustable. There are several ways to tailor the editor to one's own needs. Be it with extensions, code snippets, or shortcuts - you can make it your editor.
And that is precisely where the problem lies from time to time. Especially when working in teams. Some of your teammates may not have Prettier installed and keep sending you strangely formatted code. Others may not use Stylelint and don't know the dos and don'ts of CSS, which it recognizes. All this can lead to frustration, especially for the architects of the repository and project. After all, they put a lot of thought into the setup.
For this reason, I will show you today how you can use the .vscode settings folder to give your workspace a uniform basis and avoid certain problems, or at least point them out to contributor.
.vscode
You may have seen the folder a time or two in repositories: .vscode. In short, this folder contains the settings that VS Code applies to this workspace.
A VS Code "workspace" is usually just your project root folder. Workspace settings as well as debugging and task configurations are stored at the root in a .vscode folder. (source)
This means that this folder will not change your general user settings, only the settings of the current workspace. Even though many developers add the folder to the .gitignore, I am increasingly deviating from this and check in the folder to ensure clarity in teams.
FTR: I know there is another standard to configure editors with .editorconfig, but I'll focus on VS Code in this article.
Here is a rough overview of the files you can store in the folder:
- Editor and extension settings for linters and code formatting tools to enforce the code style used in this repo ->
settings.json(docs) - Run and debug configurations ->
launch.json(docs) - Shared tasks managed with VS Code ->
tasks.json(docs) - Recommended list of extensions for the workspace ->
extensions.json(docs)
I'll focus on settings.json and extensions.json for now and cover the other ones in a follow-up article.
Example settings.json
{
"editor.rulers": [
80,
],
"editor.tabSize": 2,
"editor.insertSpaces": true,
"files.eol": "\n"
}
This is an excerpt of a settings.json, which I now continuously add to projects. It ensures in this case that spaces, a tab size of 2, and lf as the end of line setting are used. Additionally, a ruler is shown at 80 chars to visualize the maximum width a line should have. As soon as someone opens the editor these settings get applied. This is very helpful to have a clear and common understanding of certain rules.
Example extensions.json
{
"recommendations": [
"bradlc.vscode-tailwindcss",
"dbaeumer.vscode-eslint",
"eamodio.gitlens",
"esbenp.prettier-vscode",
"pflannery.vscode-versionlens",
"stylelint.vscode-stylelint",
"syler.sass-indented",
"wayou.vscode-todo-highlight",
"ziyasal.vscode-open-in-github",
]
}
This file is definitely one of my favorites: suggest extensions for a workspace.
I am often asked by colleagues "Which extension do you use here? Why is it automatic for you?" - and that is exactly where the extension.json is helpful. Once added, it suggests extensions to every developer that has not yet been installed. One-click on "Install" and the suggested extensions are installed. You can find a list of the extensions I have installed here.
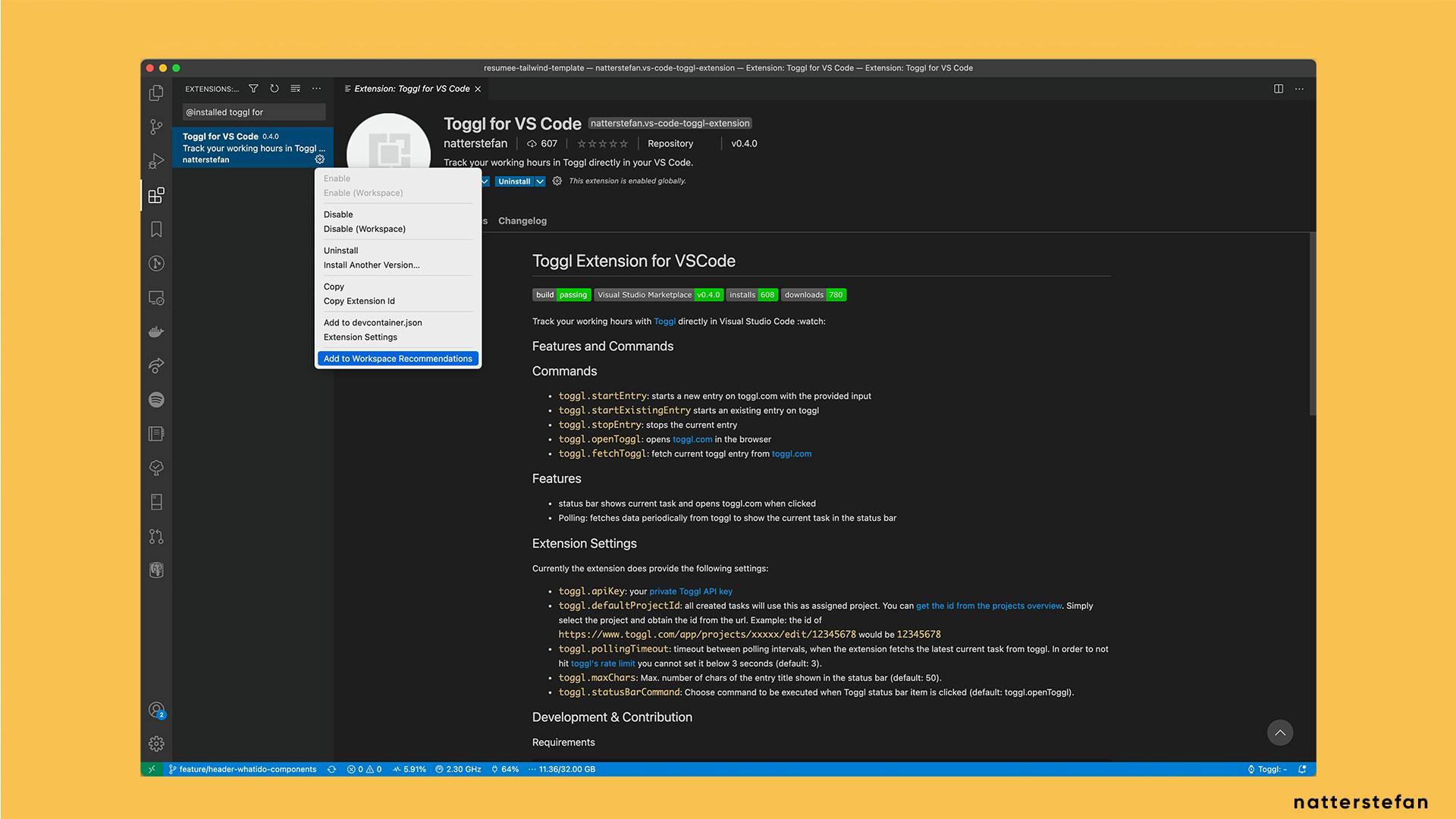
There are several ways to add an extension to the file. Either you go to the VS Code Marketplace and copy the ID of the extension next to its name, or get it from within your VS Code. Open the Command Palette -> select Extensions: Show Installed Extensions -> find the extension and open the context menu -> select Add to Workspace Recommendations).

That's it. Now you have a base foundation for working in a team.
Questions and Feedback
Do you use these files too? What settings have you agreed on? Let me know in the comments below.

