Hello 👋🏻.
Wow, the interview series Francesco is currently putting together is fantastic (I am part of it too). I can still remember our first video call at the end of August. We talked about several ideas and he told me that he had in his head to make 1:1 conversations. Great what you have made of it my friend. Keep up the good work.
What else happened? Well, Twitter Fleets are now trending on Twitter. No more #doomscrolling, now it's #doomfleeting. Exciting feature, or boring? What do you think?
This week I have a handful of tools for you and the prospect of more. Because today I invested money in a new project of mine: Streaming. It has always interested me; and I just want to try it. Now I have ordered the hardware and should have everything I need to get started soon. We will see. Until then you can already follow me on Twitch: twitch.tv/natterstefan. The content will mainly consist of live coding sessions (JavaScript, TypeScript, NodeJS, ReactJS) and me testing tools and developing side projects. We will see. 😄 I am excited about how this works out.
So, so much for the news. Now let's see what I have for you this week.
Don't forget to share your thoughts with me on Twitter and sign up for my newsletter. 👇🏻
Desktop.com
Since the beginning of the pandemic, more and more people and teams are confronted with the task of organizing themselves digitally. This is not only about organizing meetings, sprint reviews, budget meetings, and pair coding, but also about organizing web assets and sharing knowledge. And this is where Desktop.com comes into play.

The name already gives an idea of what the SaaS company offers. With your Desktop.com account, you can create and organize multiple digital "desktops". Each of these desktop’s purpose is to organize a specific area of your private and professional life (e.g. private, work, family, ...). And the best part? You can share your desktops with your team and work on them together.
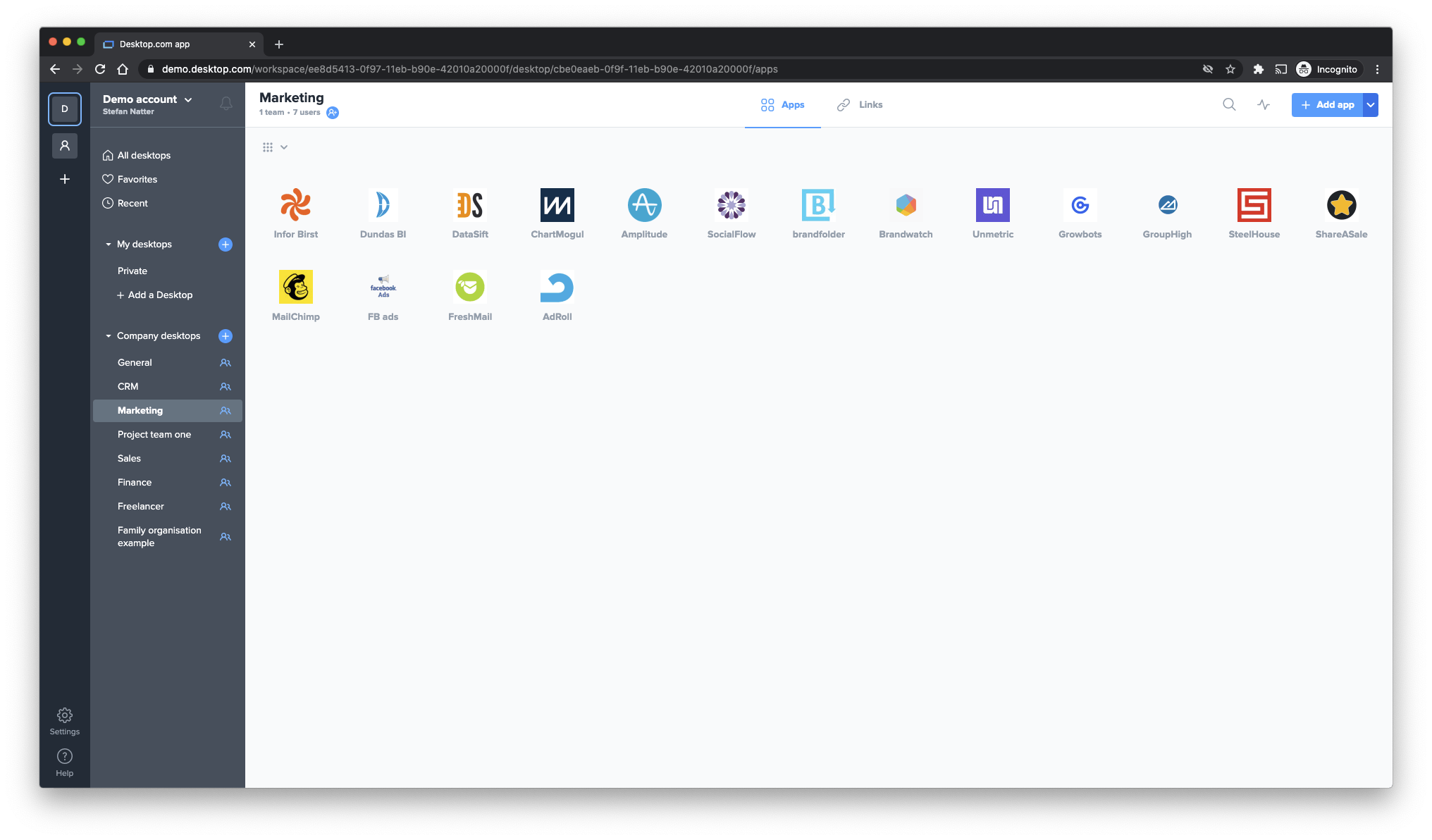
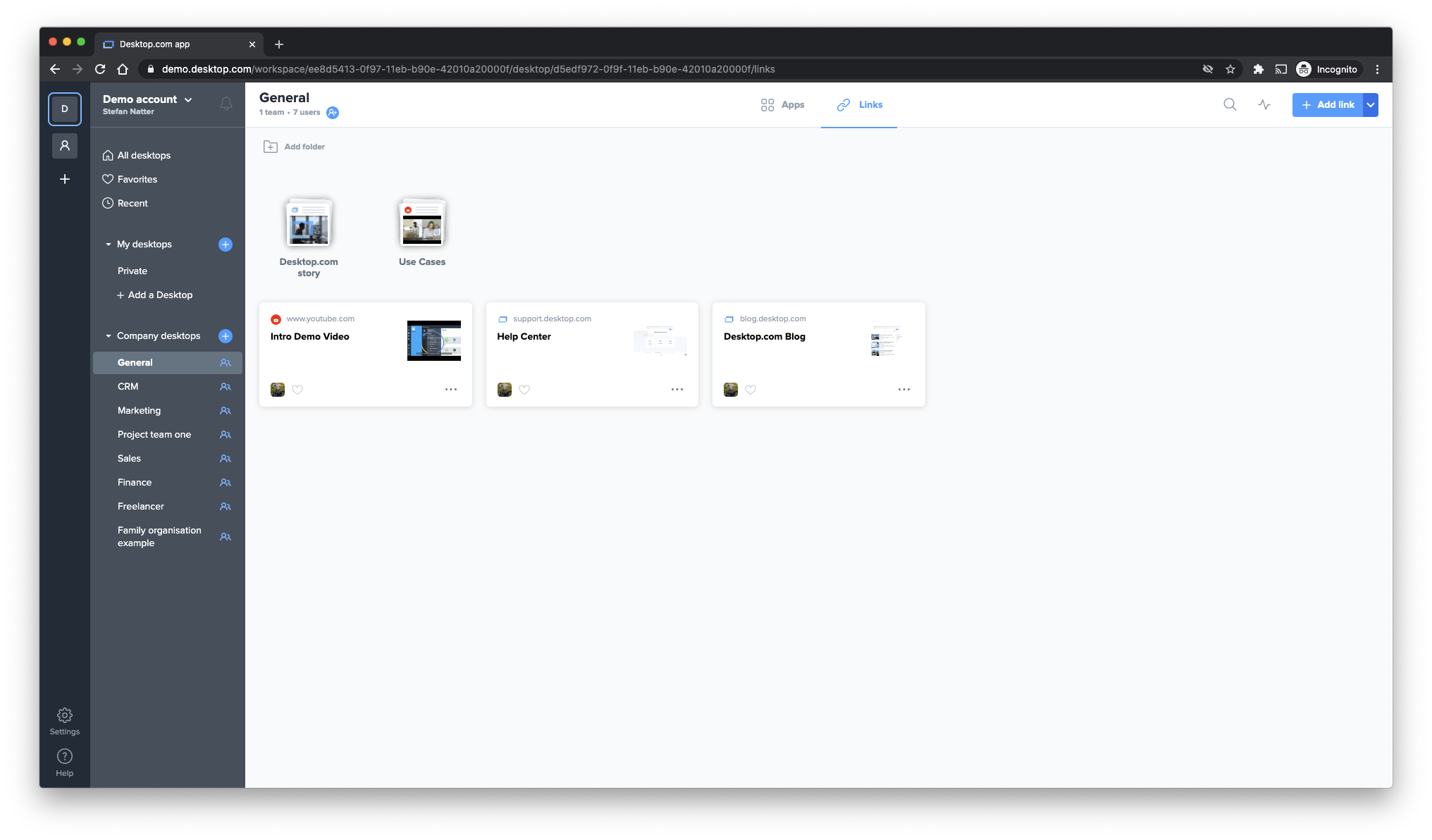
Let's take a closer look at a single desktop. A desktop consists of apps and links. Links are basically bookmarks that you associate with the desktop. You will end up with separate lists of bookmarks for each desktop. But this is not the same as the classic bookmarks in your browser, because these bookmarks are especially associated with a specific desktop and you do not have to search for your favorites first. They are just a few clicks away when you need them.

Something similar applies to apps. Desktop.com comes with an integrated app store. These are not native apps, but web apps that you can install on your computer too. Never forget your favorite tools and quickly launch your most used ones. Desktop.com offers a lot more, but you have to find out for yourself.
Let’s look at an example, a company for instance. Example Corp. has created multiple company desktops. One for CRM, Marketing, Finance, Sales, and more. Whenever the respective team needs to know which tool to use they simply open the team’s desktop and click on the app icon. Simple, isn’t it?
Every new employee's onboarding is guaranteed to succeed because all they have to do is open their team's desktop on Desktop.com!
-> Try Desktop.com now!
📗 Books
This week I did not get any further in my current book. How about you? What are you reading now?
⛓ Links of the Week
- Maria Corpeno invited several developers, including me, to answer three questions and share our story to help beginners and intermediate level Software Engineers. It was full of insights about the people I talk with on a daily basis on Twitter already. Thanks, Maria!
- Tailwind 2.0 dropped this week 🚀! If you have not yet tested Tailwind it's about time. Trust me. As soon as you see how great Tailwind is you should have a look at Headless UI. It's from the Tailwind creators and contains fully accessible UI components, designed to integrate easily with Tailwind CSS.
- Cursorcerer: hide your cursor at any time when you are streaming or recording videos.
- promster: "A Prometheus exporter for Hapi, express, and Marble.js servers to automatically measure request timings."
- GoAccess: "GoAccess is an open-source real-time web log analyzer and interactive viewer that runs in a terminal in *nix systems or through your browser."
- ripgrep: "recursively searches directories for a regex pattern while respecting your gitignore"
- Glorp: Glorp is an HTTP intercept proxy, allowing the inspection and replaying of HTTP requests.
- Micro Frontend Architecture: Import chunks from another Webpack bundle at runtime by Zack Jackson
- 29 of My Favorite Design Tools & Websites You’ve Never Heard of by Danny Sapio
- Create beautiful portraits for you, your family, your pet, or friends handmade by professional digital artists on Covatar.
Video of the Week
🐦 Tweets of the Week
See you next week - thank you. 👋🏻
Stefan
If you like my articles, you probably like my tweets and newsletter too. Let's stay connected on Twitter, LinkedIn, and GitHub.
This post includes affiliate links; I may receive compensation if you purchase products or services from the different links provided in this article.