Dash + Alfred - instantly search offline documentation sets for 200+ APIs, 100+ cheat sheets, and more!
I am a big fan of productivity tools, which make my life easier. Anything that gets me where I want to go with just a few clicks or shortcuts is at least worth a test phase. So it's no surprise that I'm a big fan of Alfred - the Spotlight alternative for macOS. In this article, I don't want to go into the advantages and why the Alfred Powerpack is worth every penny, but rather jump straight into today's topic.
Who hasn't experienced that feeling of forgetting the syntax for a certain task in a programming language? Now you are faced with the problem of finding the answer. What do you do, like many others? Sure, you google it. A few clicks in the results later, you are hopefully at your destination and have found the famous green tick on StackOverflow. But what if I told you that there is an alternative that works even offline?
Let me introduce you: Dash - the "Indispensable masterpiece for developers." (Stefan Fürst, Media Atelier Maker of GrandTotal).
Dash gives you 200+ API documentations instantly with offline access! Together with the matching Alfred workflow, any search in the Dash library is just a few keystrokes away! I'll show you how in just a few steps.
Setup
First of all, you need to install Alfred (macOS only) and Dash. And for the whole thing to work, you also need the Alfred Powerpack. If you're not convinced right away, install the free version of Alfred and get warmed up with the program first. You'll see that you'll want the Powerpack in the end.
Once you've installed the two apps, all you need is the workflow to go with them. It's very simple. Open Dash and go to Preferences > Integration > Alfred and follow the instructions.
Usage

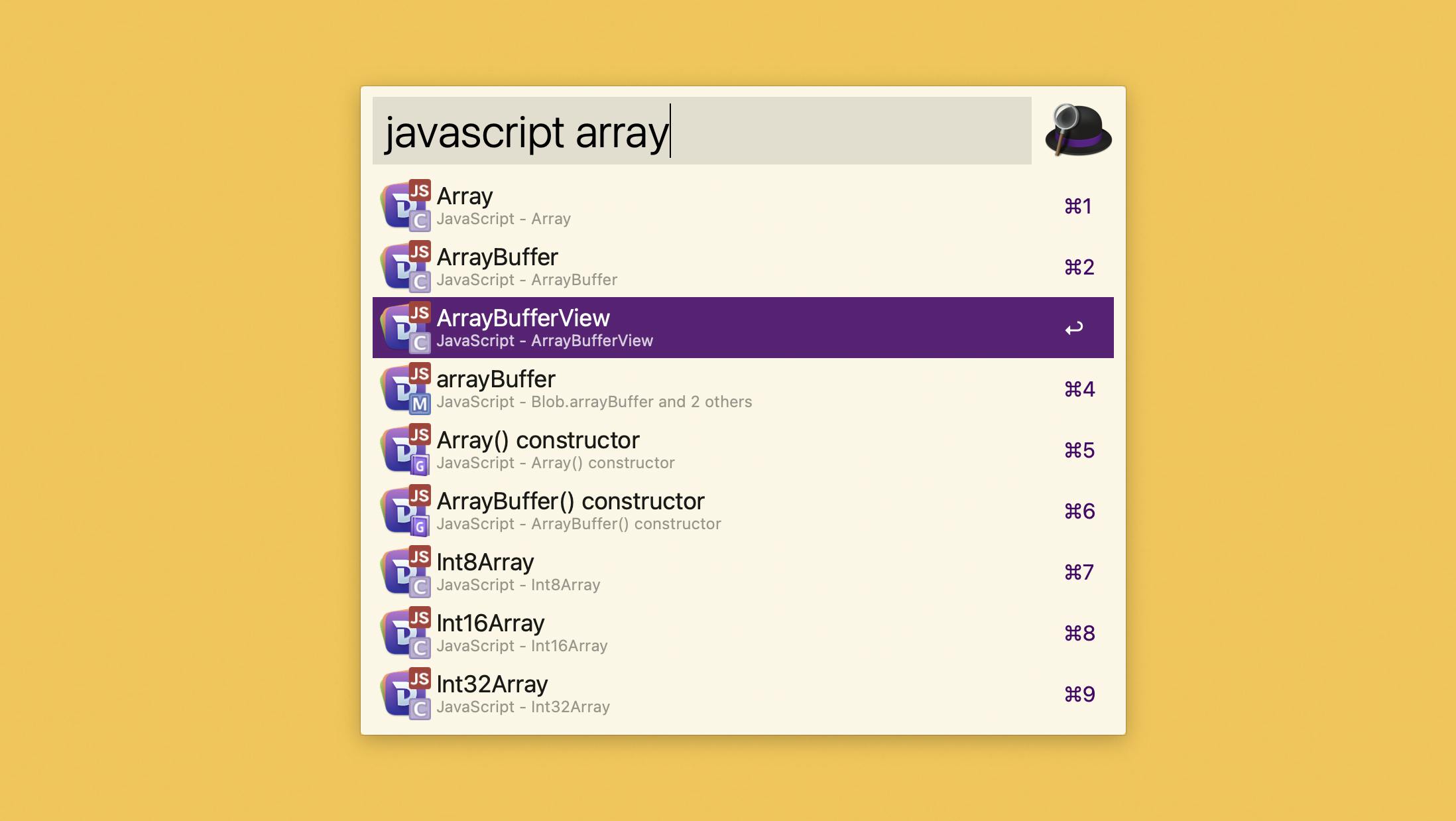
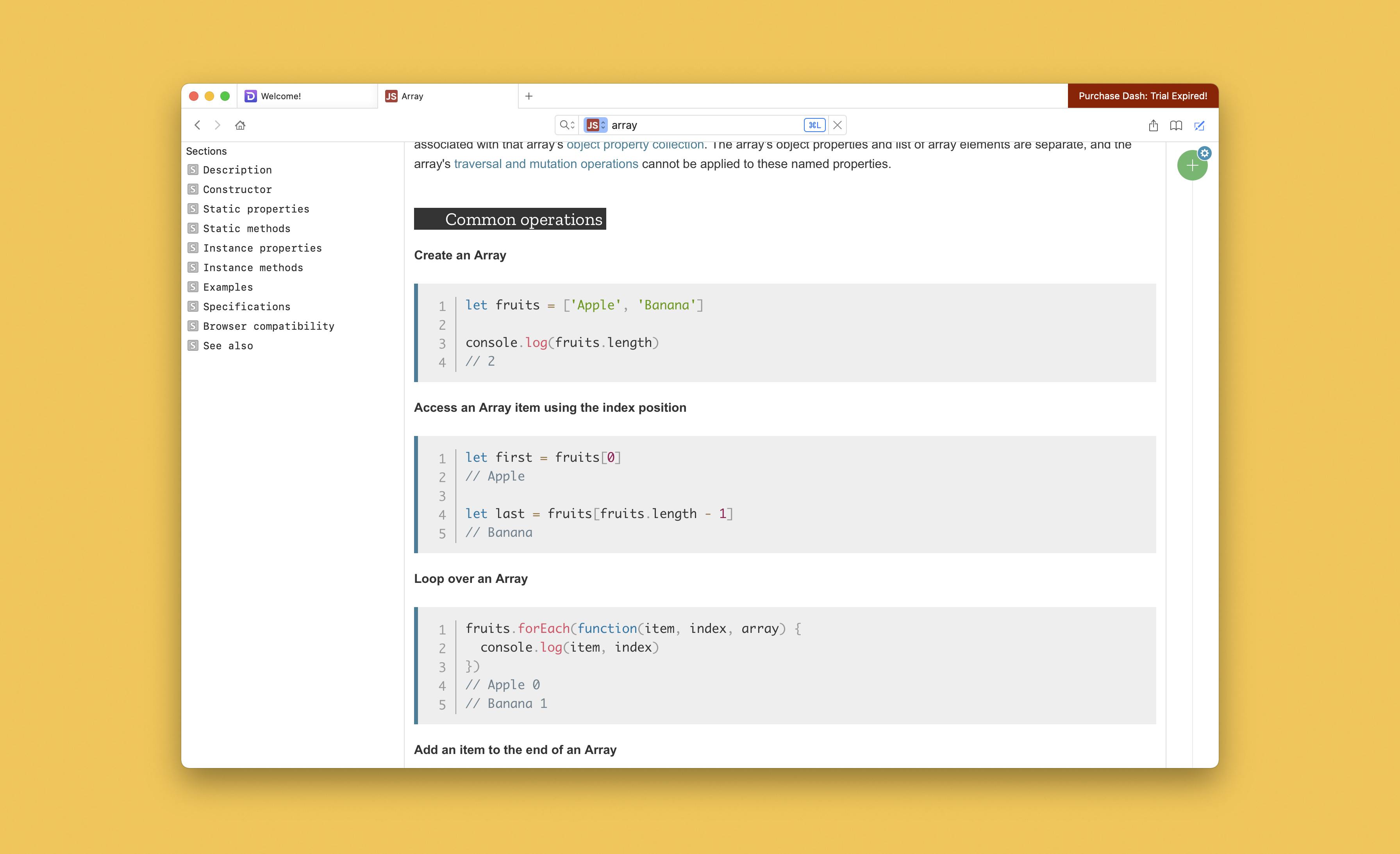
Now that you have everything installed, it's time to see the combination in action. Open Alfred and type in javascript array for example. The Dash Workflow will immediately suggest the appropriate API documentation for the app. Select one and Dash will open the page in a separate window.
Now you can read the documentation at your leisure and clarify your open questions.

You got questions?
Do you have any questions about this productivity tip? Then write me a comment or contact me on Twitter. I look forward to your feedback.

